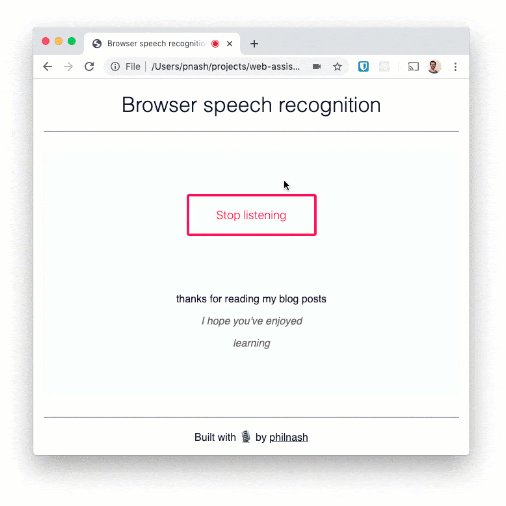
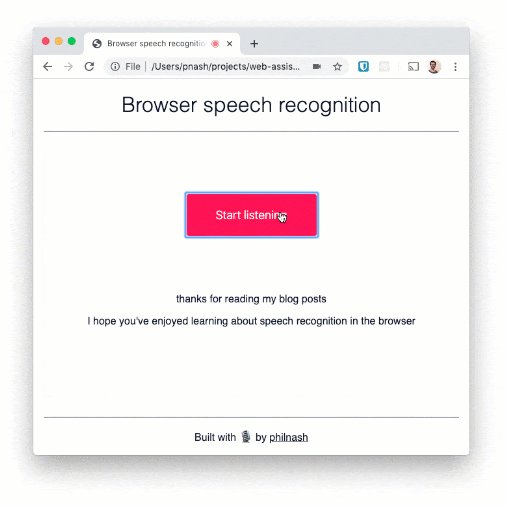
GitHub - webroadpl/speech-recognition: Web Speech API & speech recognition demo. Simple voice-notepad.

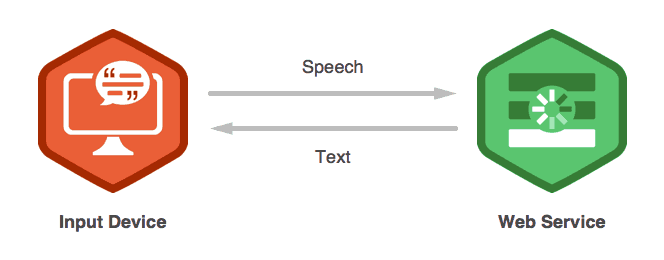
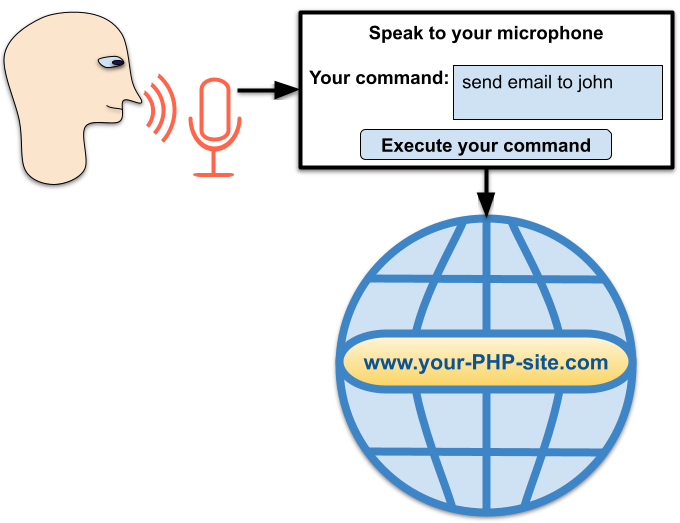
How to Implement PHP Voice Recognition that Uses the Web Speech API to Transcribe the Words of the User Voice Commands - PHP Voice Recognition package blog - PHP Classes

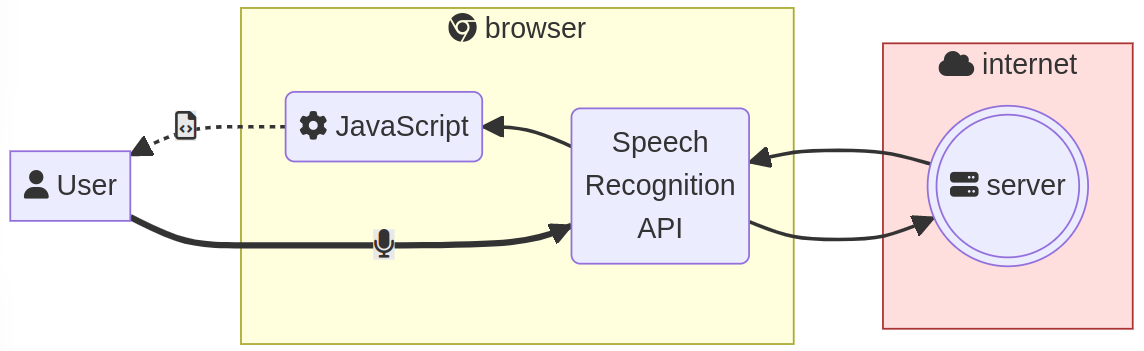
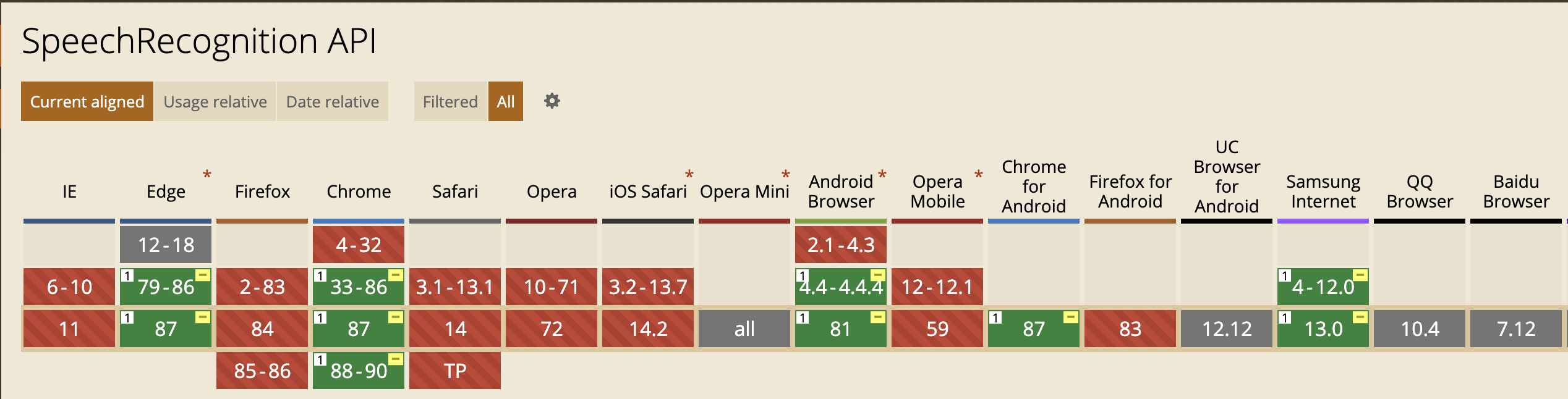
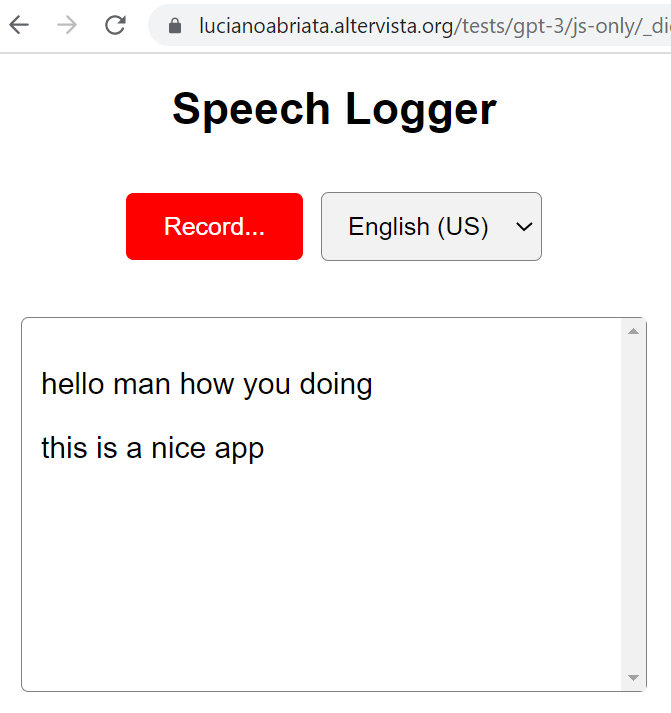
Speech Recognition in Multiple Languages, in Web Browsers Without Any Libraries | by LucianoSphere (Luciano Abriata, PhD) | JavaScript in Plain English

Web Accessibility for Speech Recognition users... / Priti Rohra and Shashank Kapur #id24 2022 - YouTube