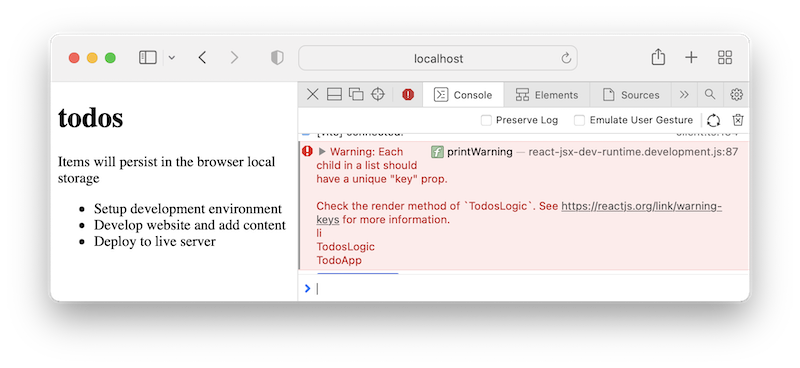
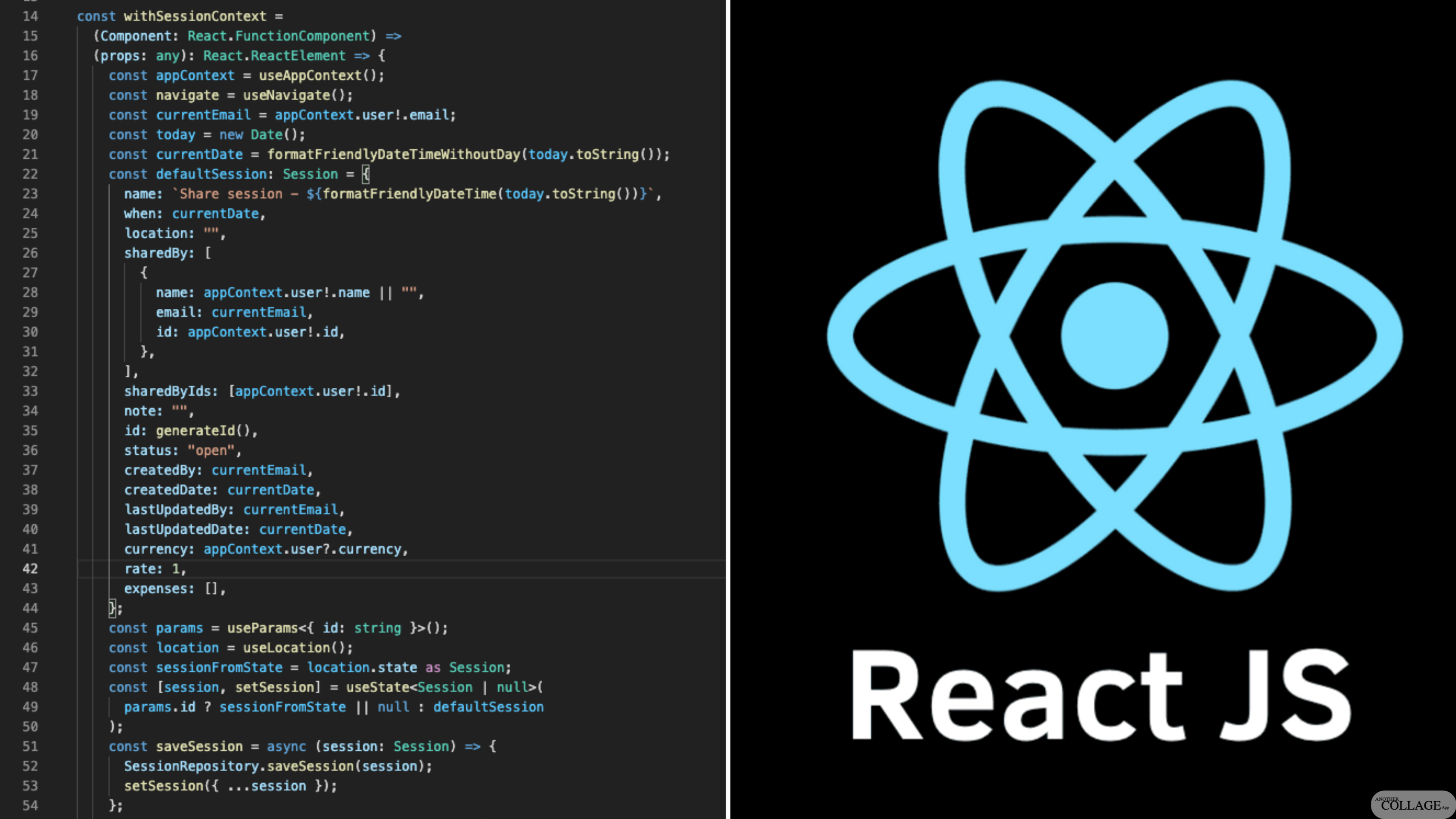
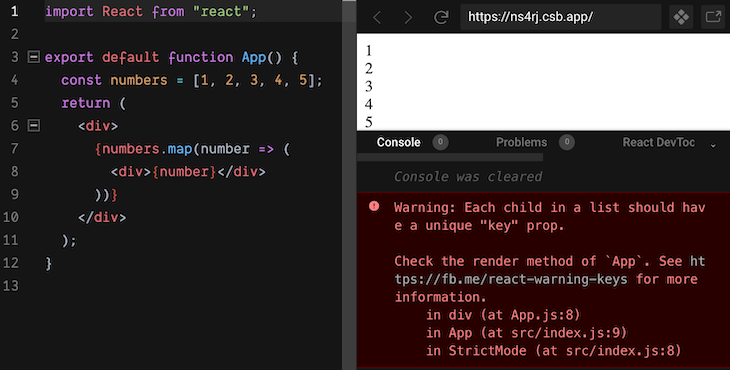
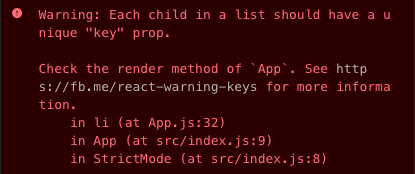
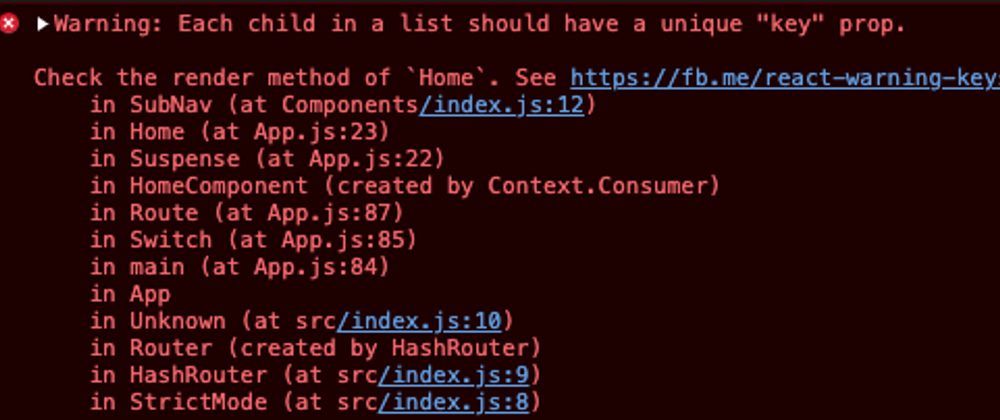
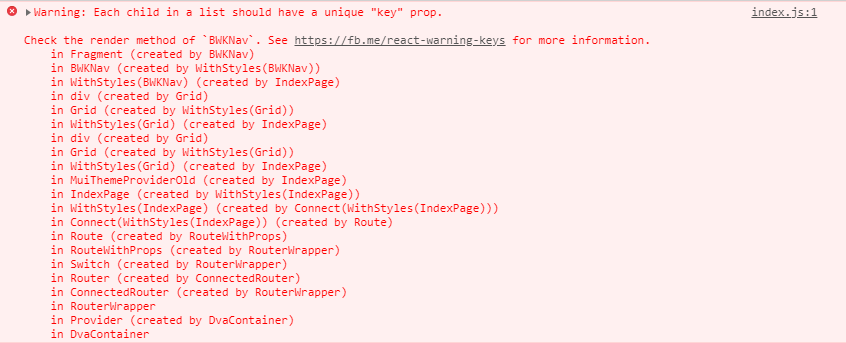
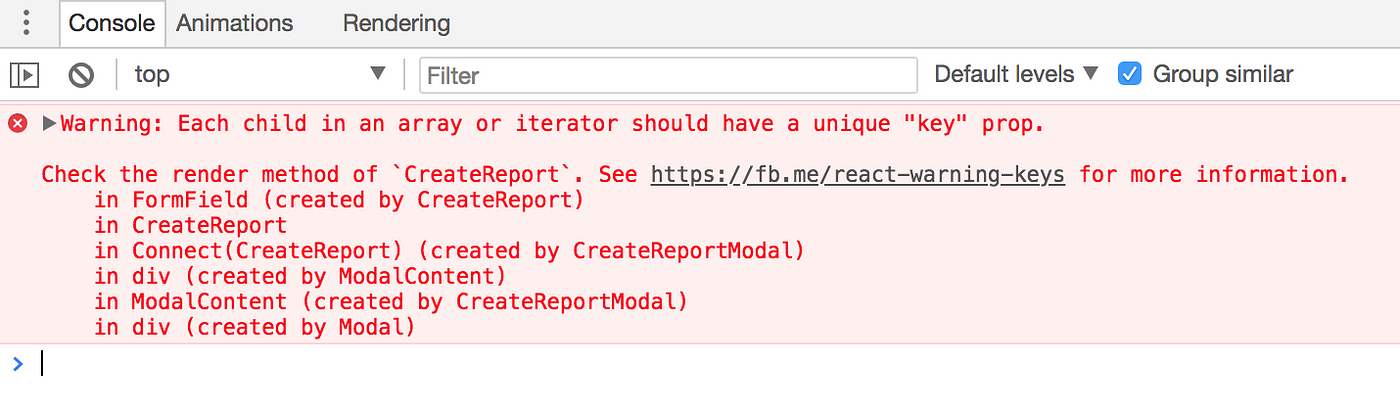
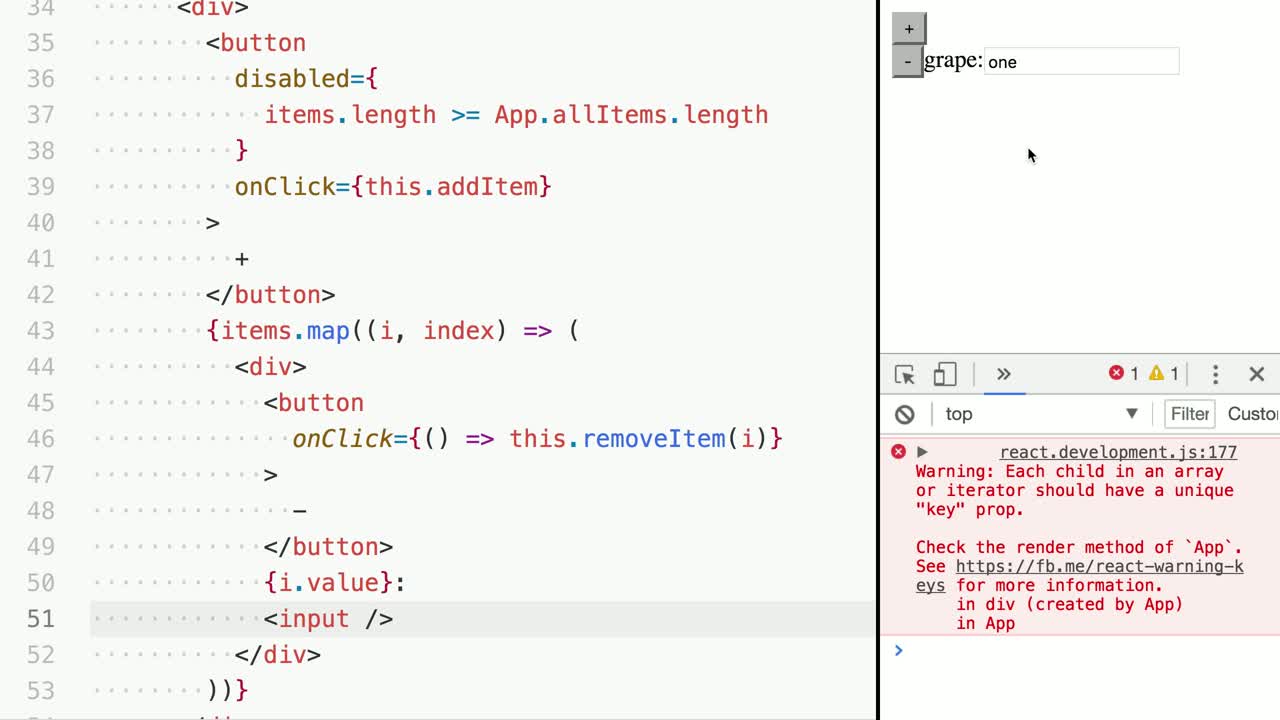
javascript - React Js Warning: Each child in a list should have a unique " key" prop - Stack Overflow

jsx-key `Missing "key" prop for element in array` when there is no array/iteration · Issue #3215 · jsx-eslint/eslint-plugin-react · GitHub