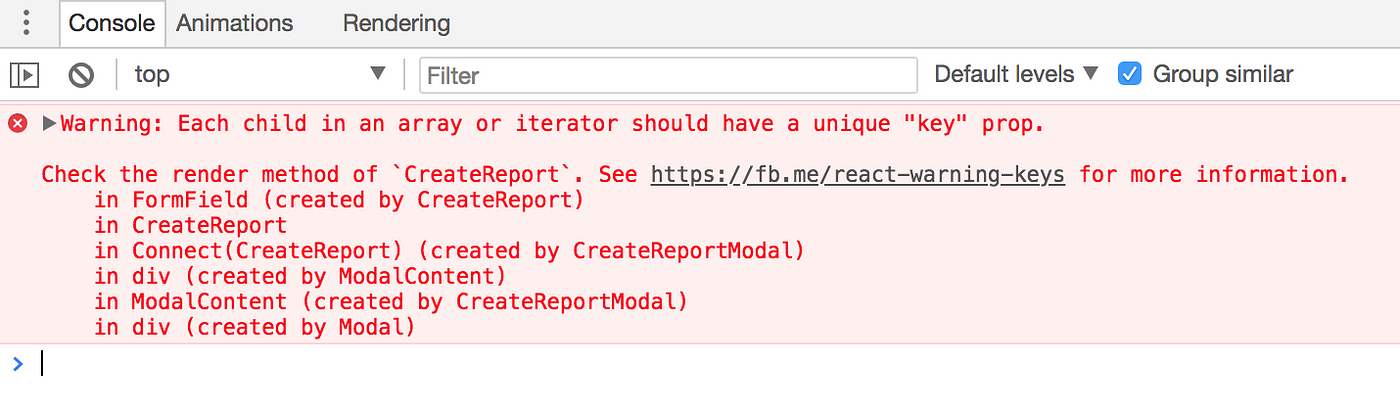
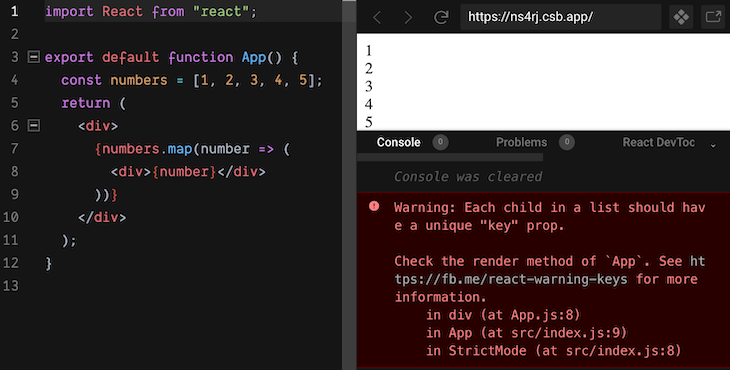
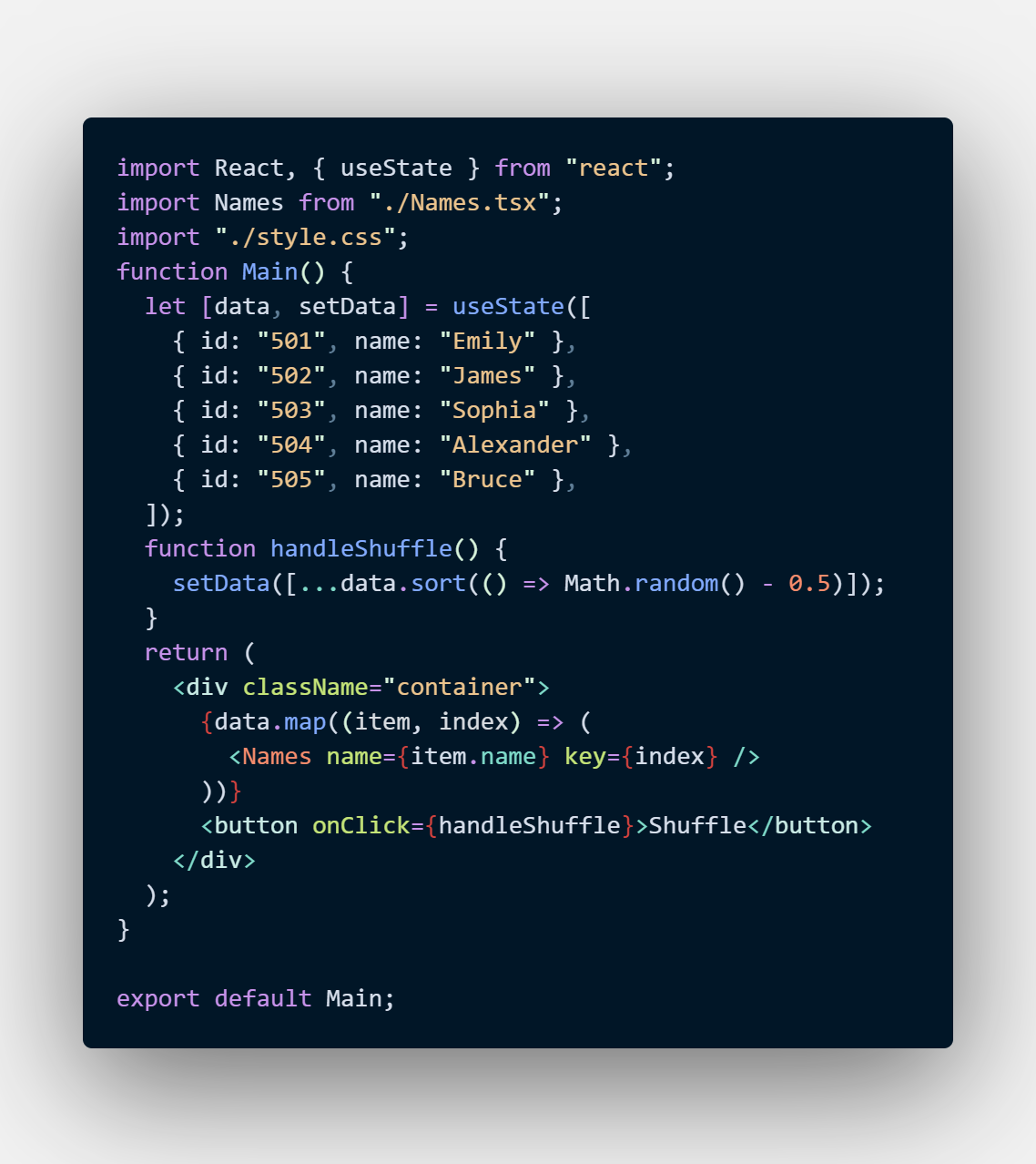
javascript - React Js Warning: Each child in a list should have a unique " key" prop - Stack Overflow

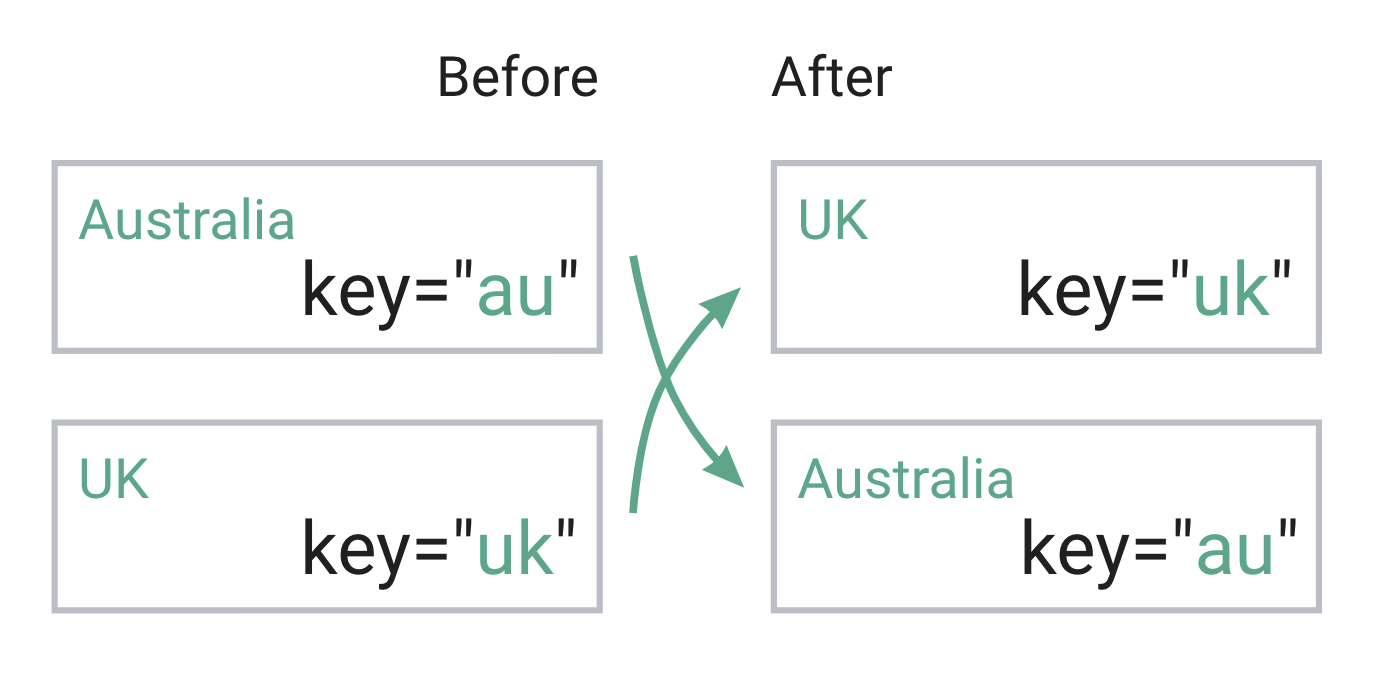
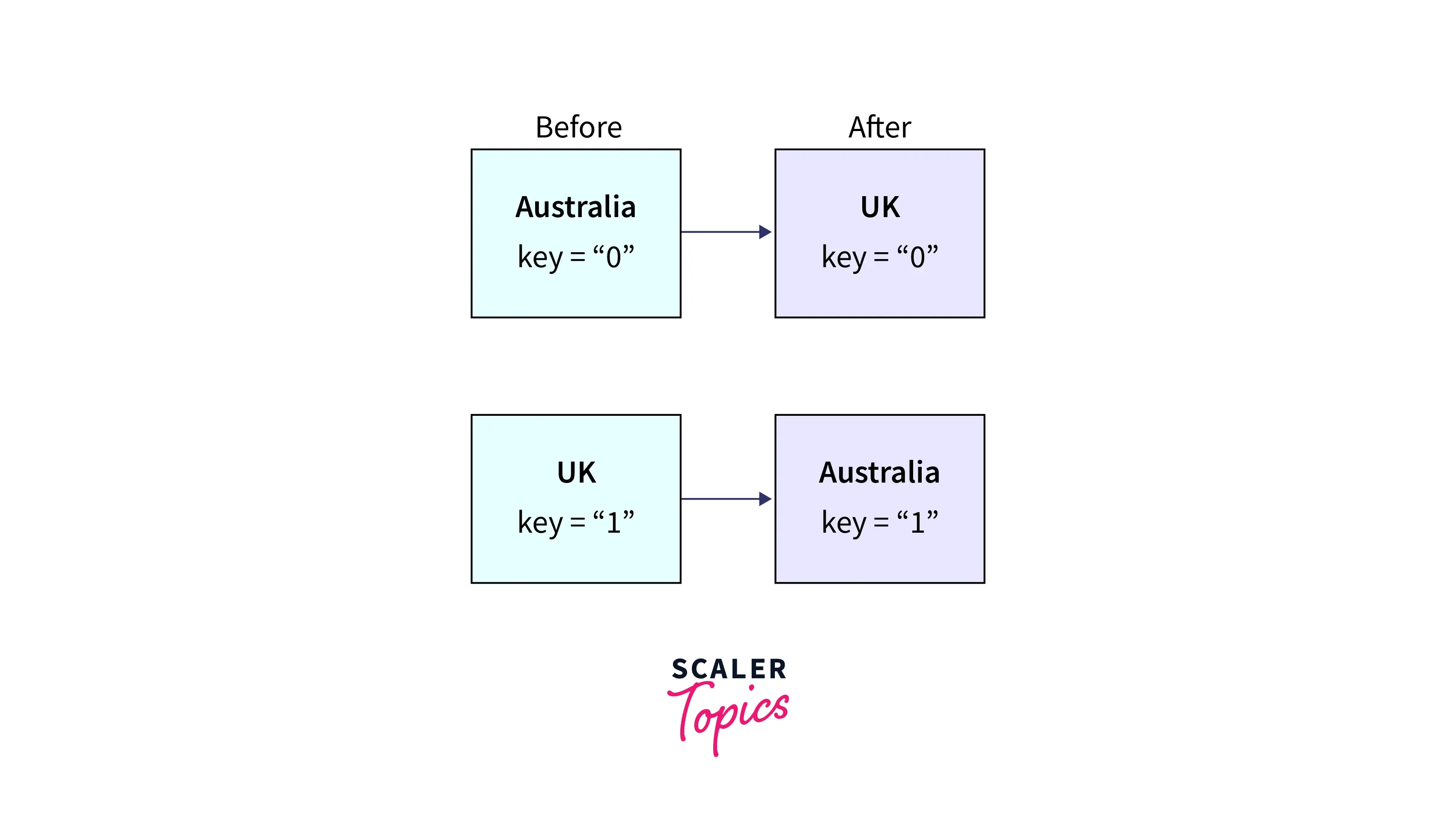
React Interview Series - Key Prop in React 👉 Key Prop is a special prop in react which is used to distinguish the different component... | Instagram

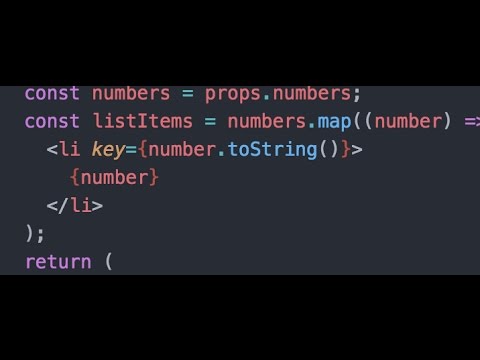
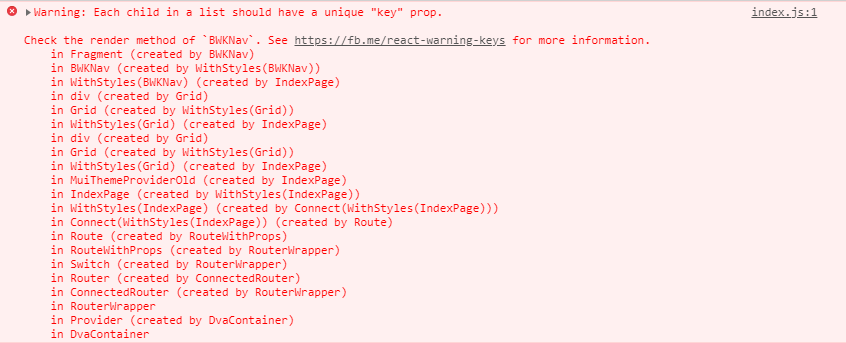
The Importance of Keys in Mapping an Array of Objects in React | by Gajanan Bodhankar | Feb, 2024 | Medium