javascript - How to get JSX syntax highlighting working with monaco-editor and react? - Stack Overflow

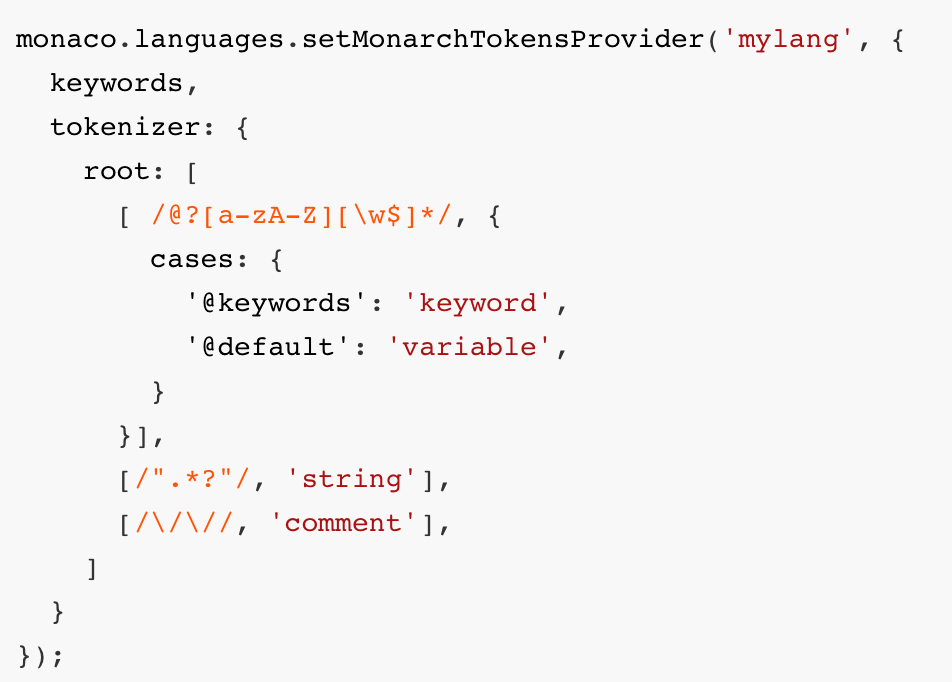
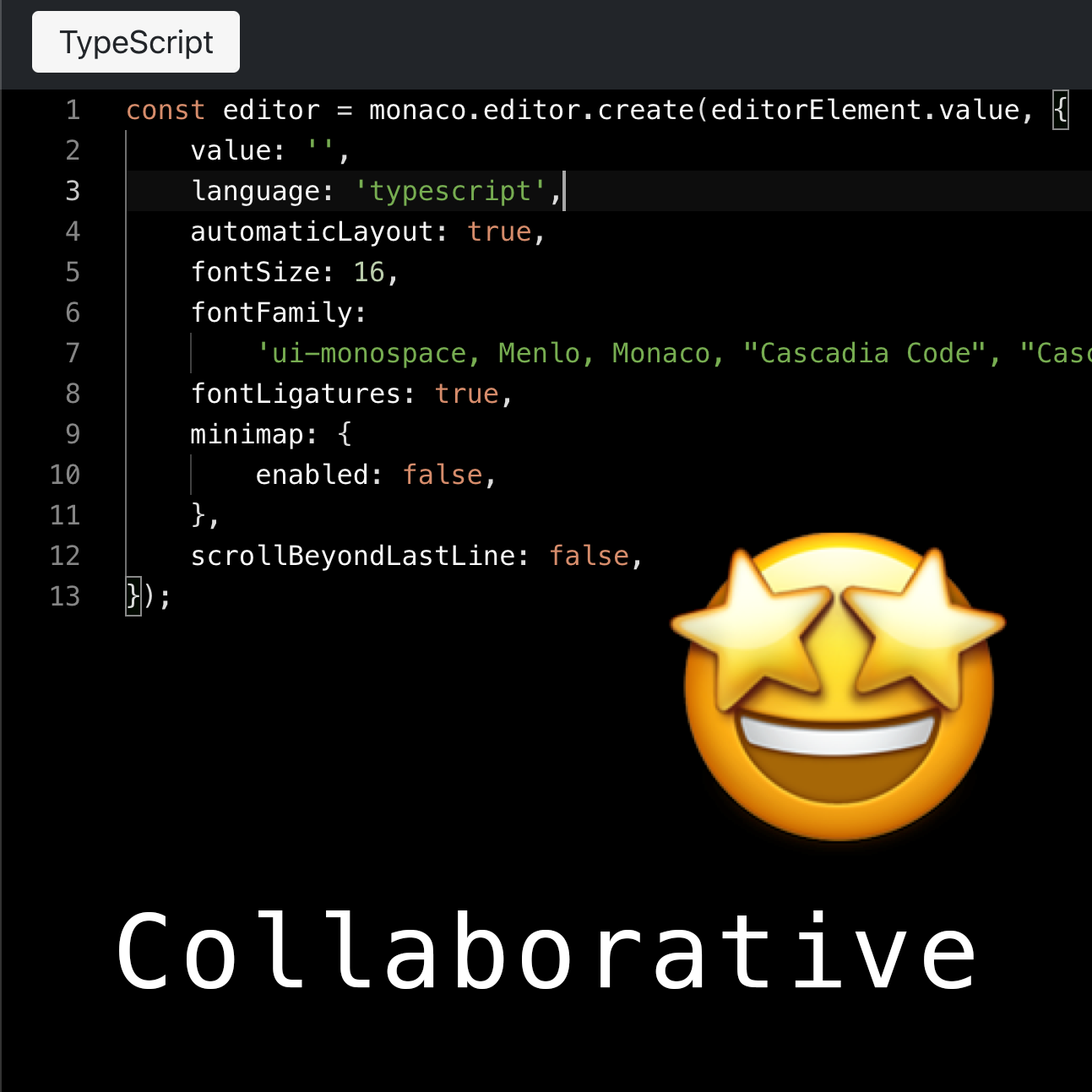
Create a Custom Web Editor Using TypeScript, React, ANTLR, and Monaco Editor | by Amazzal El-habib | Better Programming

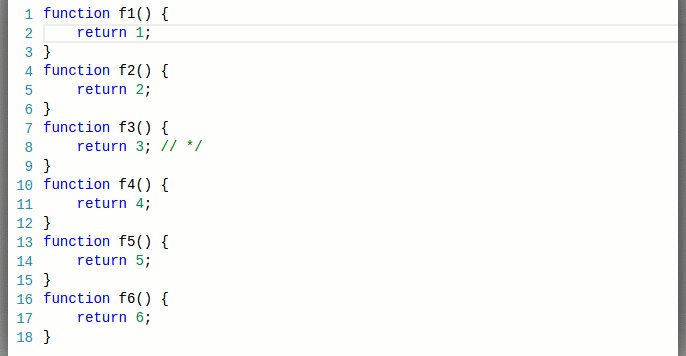
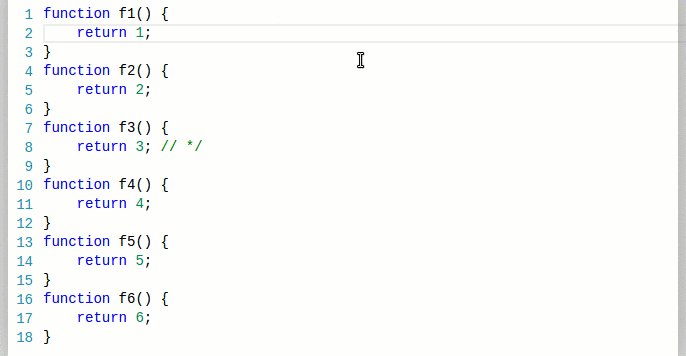
Monarch definition of shell language breaks bash syntax highlighting with some command substitutions · Issue #1984 · microsoft/monaco-editor · GitHub